git-simと呼ばれるgitの挙動を可視化してくれるOSSが話題になっているので試してみました。
github.com
目次
導入
Ubuntuの場合、公式のやり方に従えば問題なく導入することができました。
sudo apt update
sudo apt install build-essential python3-dev libcairo2-dev libpango1.0-dev ffmpeg
pip3 install manim
pip3 install git-sim
git-sim -h
挙動
下記のコマンドを実行すると git-sim_media というディレクトリに画像や動画が生成されるようです。
git-sim status
tree git-sim
git-sim_media/
├── images
│ ├── git-sim-log_02-10-23_00-24-53.jpg
│ ├── git-sim-log_02-10-23_00-25-28.jpg
│ ├── git-sim-status_02-10-23_00-25-44.jpg
│ ├── git-sim-status_02-10-23_00-26-12.jpg
│ ├── git-sim-status_02-10-23_00-26-27.jpg
│ ├── git-sim-status_02-10-23_00-26-49.jpg
│ └── git-sim-status_02-10-23_00-27-10.jpg
├── texts
│ ├── 09f15f5386472b04.svg
│ ├── 0d47ec87b19c3dc2.svg
│ ├── 1e1854d348cd20e7.svg
│ ├── 4184c0ebb965dab7.svg
│ ├── 5dca22a458c2123d.svg
│ ├── 642cbb1c7323e76e.svg
│ ├── 65bc4e244ca9d48b.svg
│ ├── 681ce5f174caeabc.svg
│ ├── 69e75d1a5c09f5ed.svg
│ ├── 7142f3b519e553e8.svg
│ ├── 7207231cff788177.svg
│ ├── 74413615e65bc448.svg
│ ├── 7d52391c36f1fcd0.svg
│ ├── 985e4ebaa1302cdb.svg
│ ├── b78d542bf727594e.svg
│ ├── b982dc20ed5d3822.svg
│ ├── bbc3f43a15a045c5.svg
│ ├── eb86629d54dd331d.svg
│ └── efef229198507a40.svg
└── videos
└── 1080p60
├── git-sim-log_02-10-23_00-24-53.mp4
├── git-sim-log_02-10-23_00-25-28.mp4
├── git-sim-status_02-10-23_00-25-44.mp4
├── git-sim-status_02-10-23_00-26-12.mp4
├── git-sim-status_02-10-23_00-26-27.mp4
├── git-sim-status_02-10-23_00-26-49.mp4
├── git-sim-status_02-10-23_00-27-10.mp4
└── partial_movie_files
├── GitSimLog
│ ├── 3218082325_51972775_4225617429.mp4
│ └── partial_movie_file_list.txt
└── GitSimStatus
├── 4013001338_51972775_1615274078.mp4
├── 4013001338_51972775_1674189727.mp4
├── 4013001338_51972775_2758134263.mp4
├── 4013001338_51972775_3655340232.mp4
├── 4013001338_51972775_4030091965.mp4
└── partial_movie_file_list.txt
7 directories, 41 files
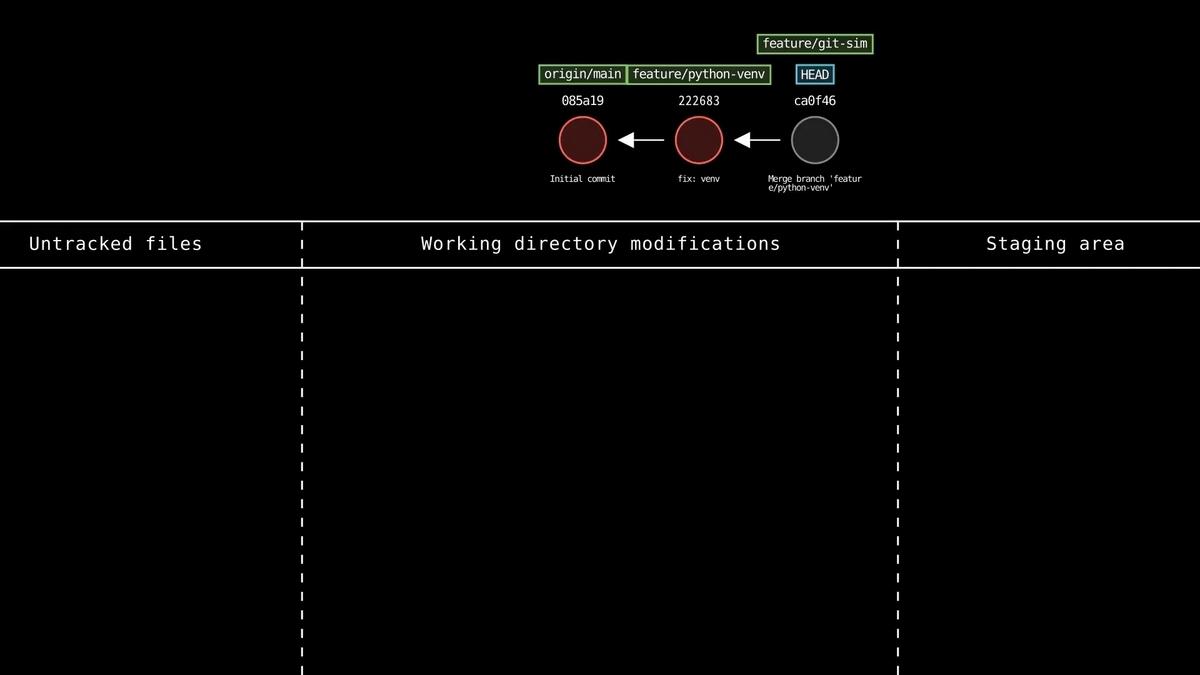
実験
最初の状態

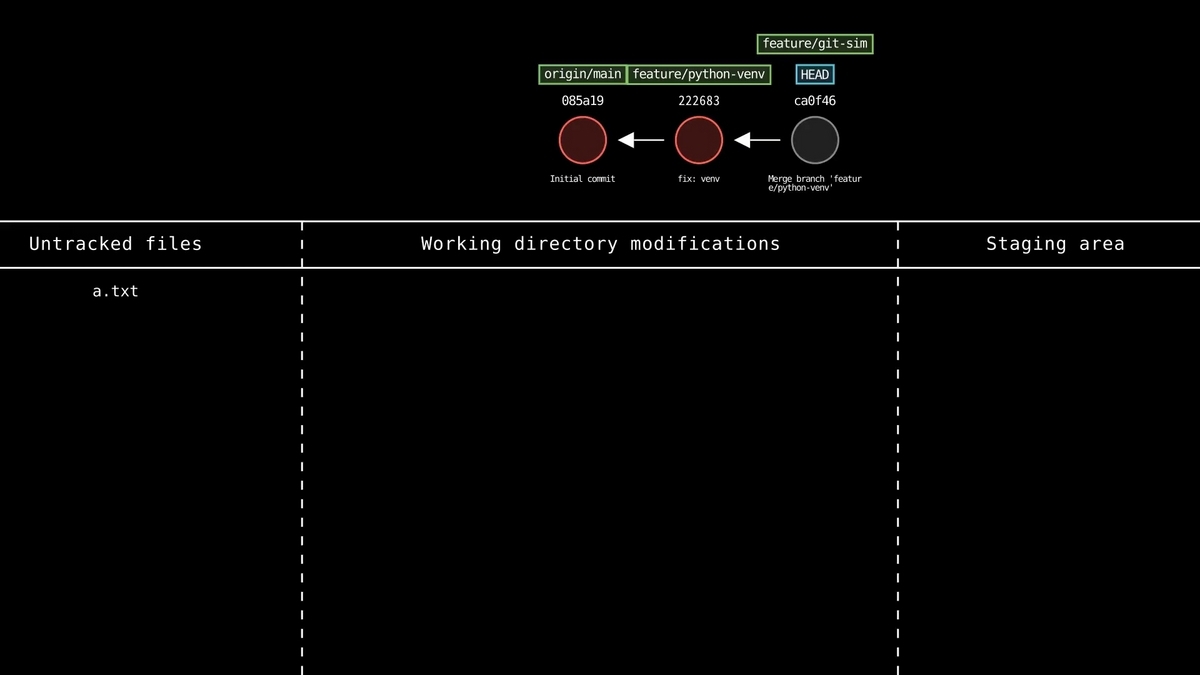
新規テキスト(a.txt)を生成する。
touch a.txt
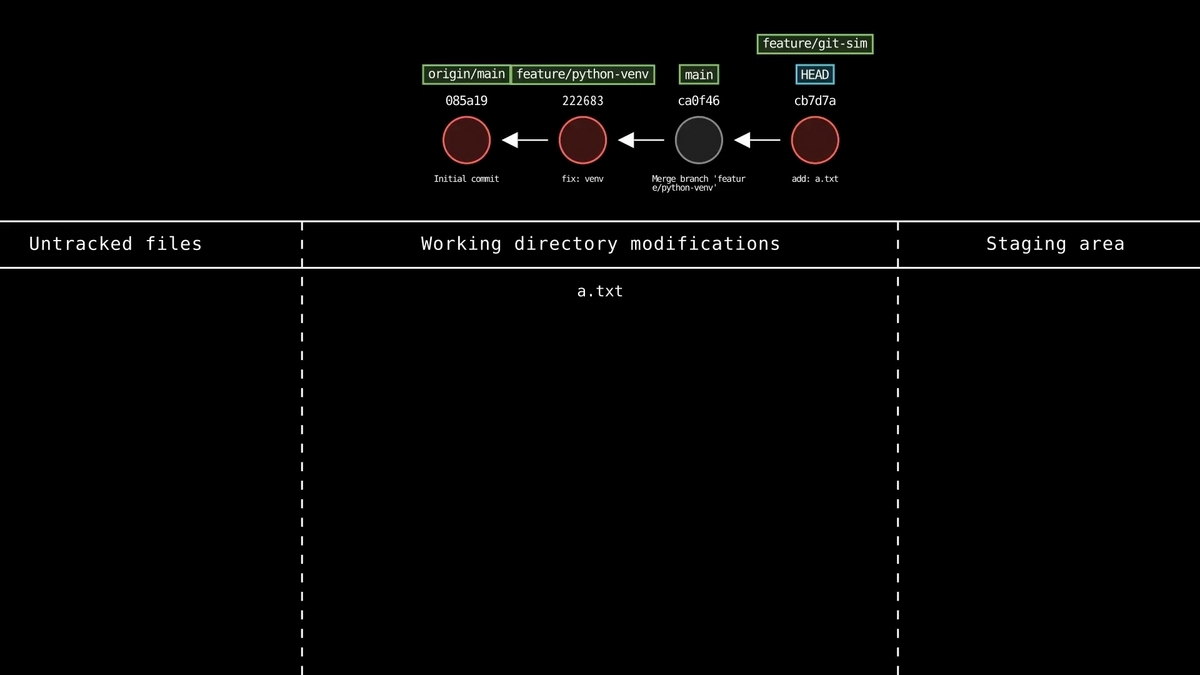
git-simで確認すると、Untracked Filesにa.txtが追加される。

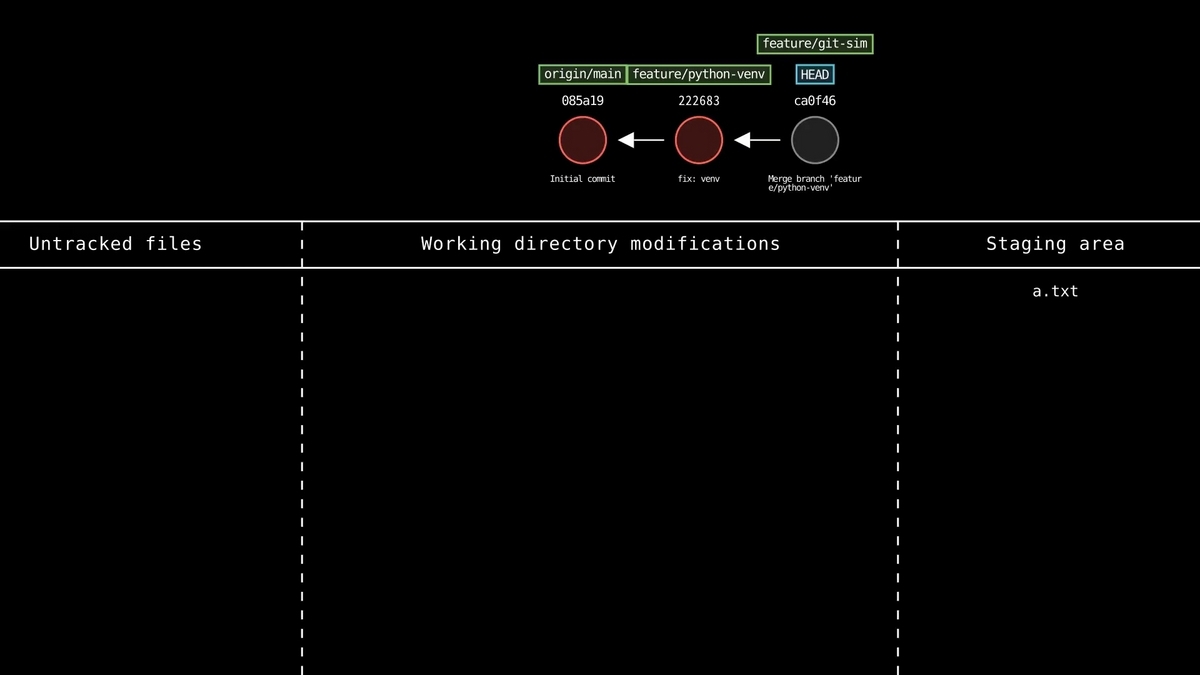
次にa.txtをstagingに昇格する。
git add a.txt
git-simで確認すると、Staging areaにa.txtが追加されていることがわかる。

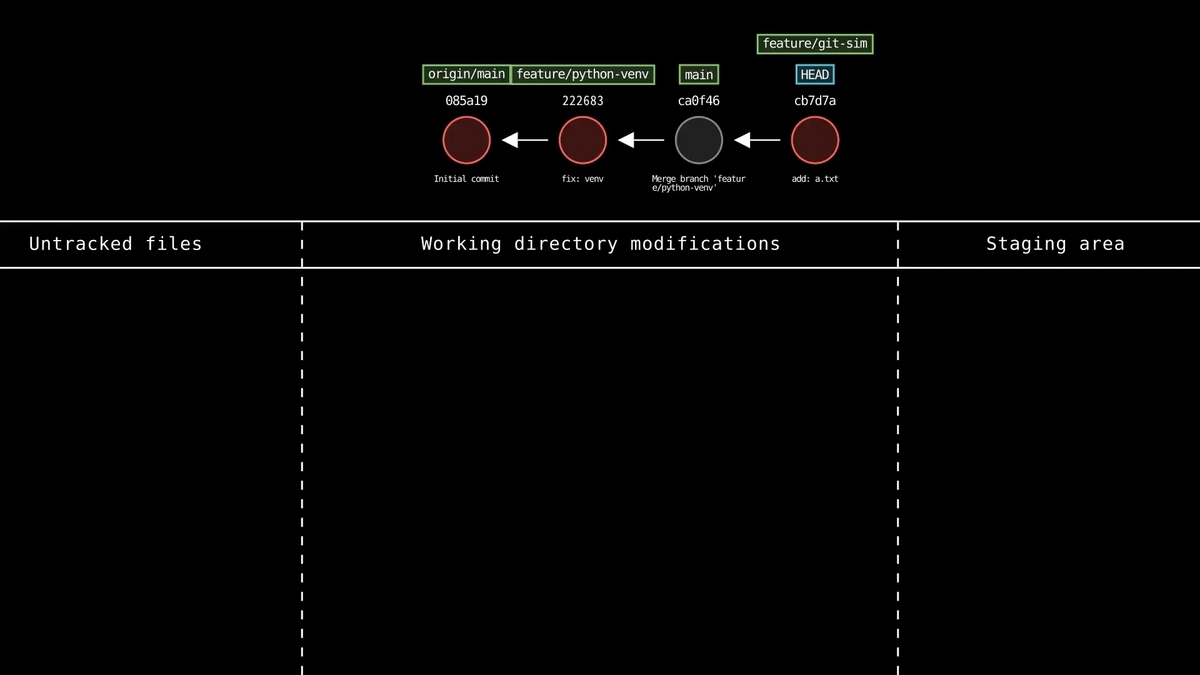
commitする。
git commit -m "add: a.txt"
git-simで確認すると、新しいコミットhashが生成されていることがわかる。

a.txtに変更を加えてみる。
echo "hello" >> a.txt
git-simで確認すると、Working directoryにあるa.txtが変更されているのがわかる。

再びa.txtをaddしてcommit
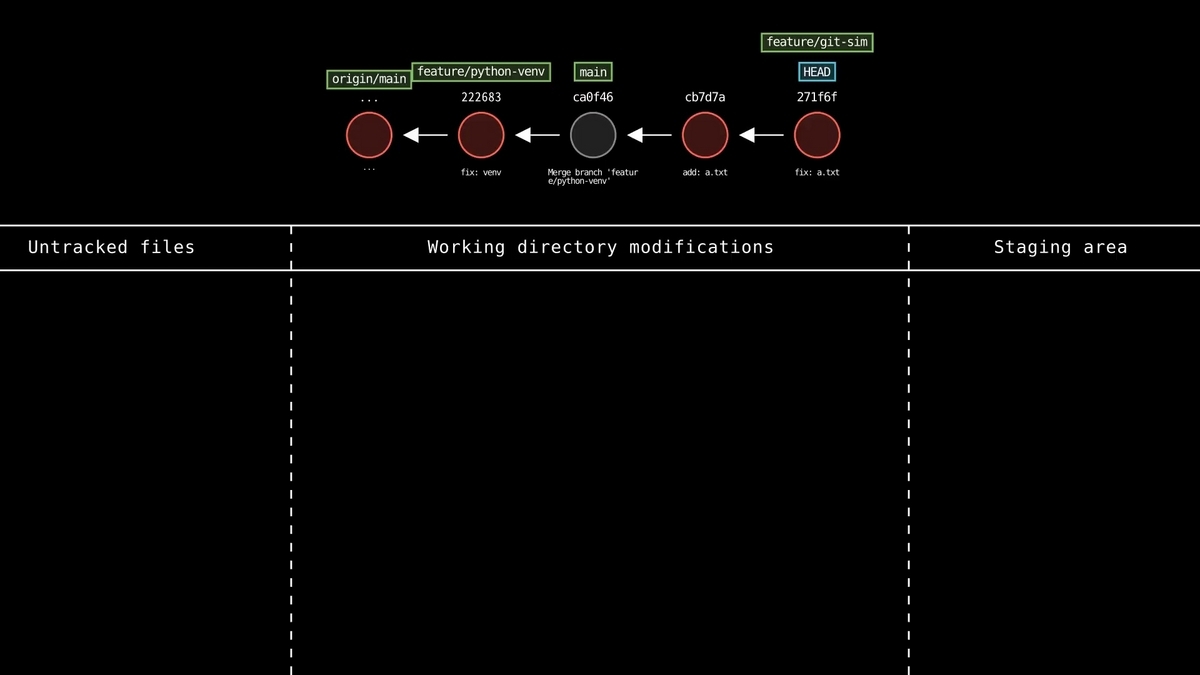
git add a.txt git commit -m "fix: a.txt"

soft resetしてみる。
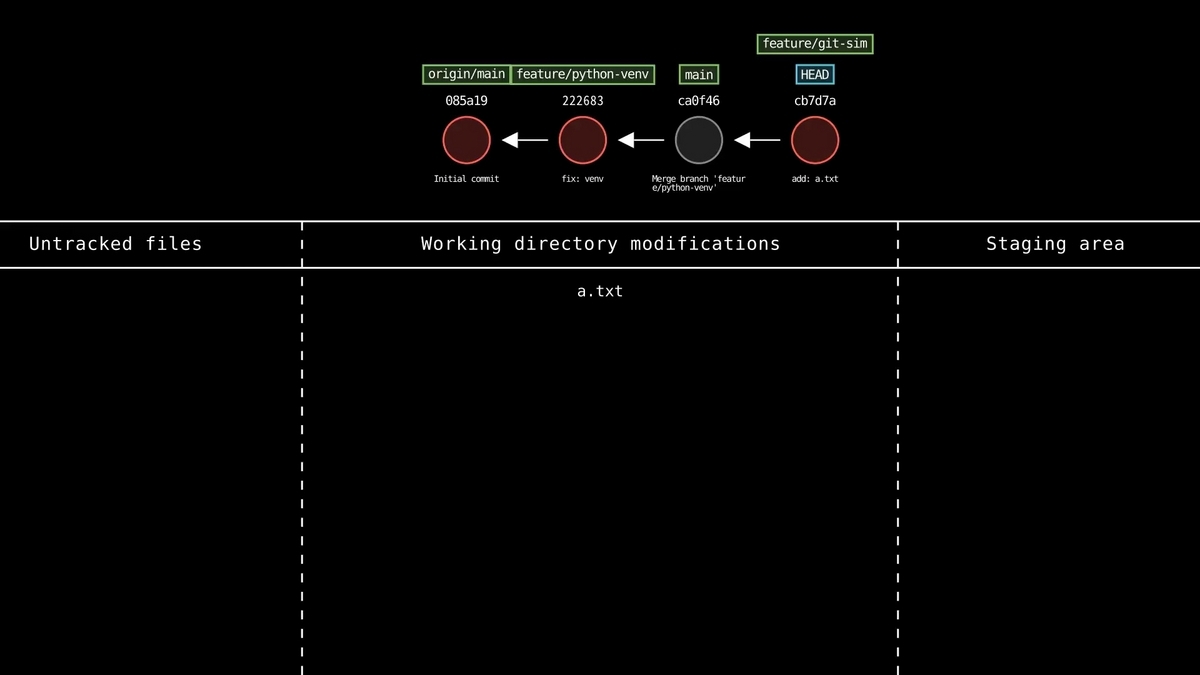
git reset HEAD^
a.txtがWorking directoryに入った状態で、HEADのhash commitが親に戻っていることがわかる。

感想
resetした際に"fix: a.txx"のcommit hashの図は消えてしまうんですかね?
resetする前のcommitを表示したままでHEADのみが前のcommitを指すようなオプションがあれば、resetの概念がより分かりやすくなるのではと思いました。
反対に、git-simではworking directoryやstagingの区分があるため、soft reset, hard resetの違いを理解しやすいのが利点なのかなと思いました。
git-simと同様にgitをvisualizeして学べるものにLearn Git Branchingというものもあります。
こちらはresetで以前のcommitに戻ったりcheckoutでbranchを切り替える際に、直前で作業していたcommitやbranchが表示されたまま、別のコミットやブランチに映る様子を見ることができます。
learngitbranching.js.org
git-simとLearn Git Branchingをやればgit初心者の方でも実務レベルのgit操作ができるようになるではないかと思います。